-
HON KOK 프로젝트 회고 (2023.09.01 ~ 2023.09.27)프로그래머스 데브코스: 빅 데이터 플랫폼 프론트엔드 엔지니어링 2023. 10. 5. 00:18

9월 한 달 동안 진행했던 프로젝트가 끝났습니다!
프로젝트 하면서 기술적으로 배운 부분 위주로 회고를 작성해 보려 합니다. 😄배포 링크 : https://honkok.vercel.app/
혼콕 HONKOK
혼자 사는 사람들에게 유용한 정보와 아늑한 커뮤니티를 제공합니다.
honkok.vercel.app
깃헙 레파지토리 : https://github.com/prgrms-fe-devcourse/FEDC4_HONKOK_JunilHwang
GitHub - prgrms-fe-devcourse/FEDC4_HONKOK_JunilHwang
Contribute to prgrms-fe-devcourse/FEDC4_HONKOK_JunilHwang development by creating an account on GitHub.
github.com
목차
- GitHub 를 이용한 협업 방식
- data structure
- RushStack
- React Query
- typeScript
- Tailwind
1
- GitHub 를 이용한 협업 방식
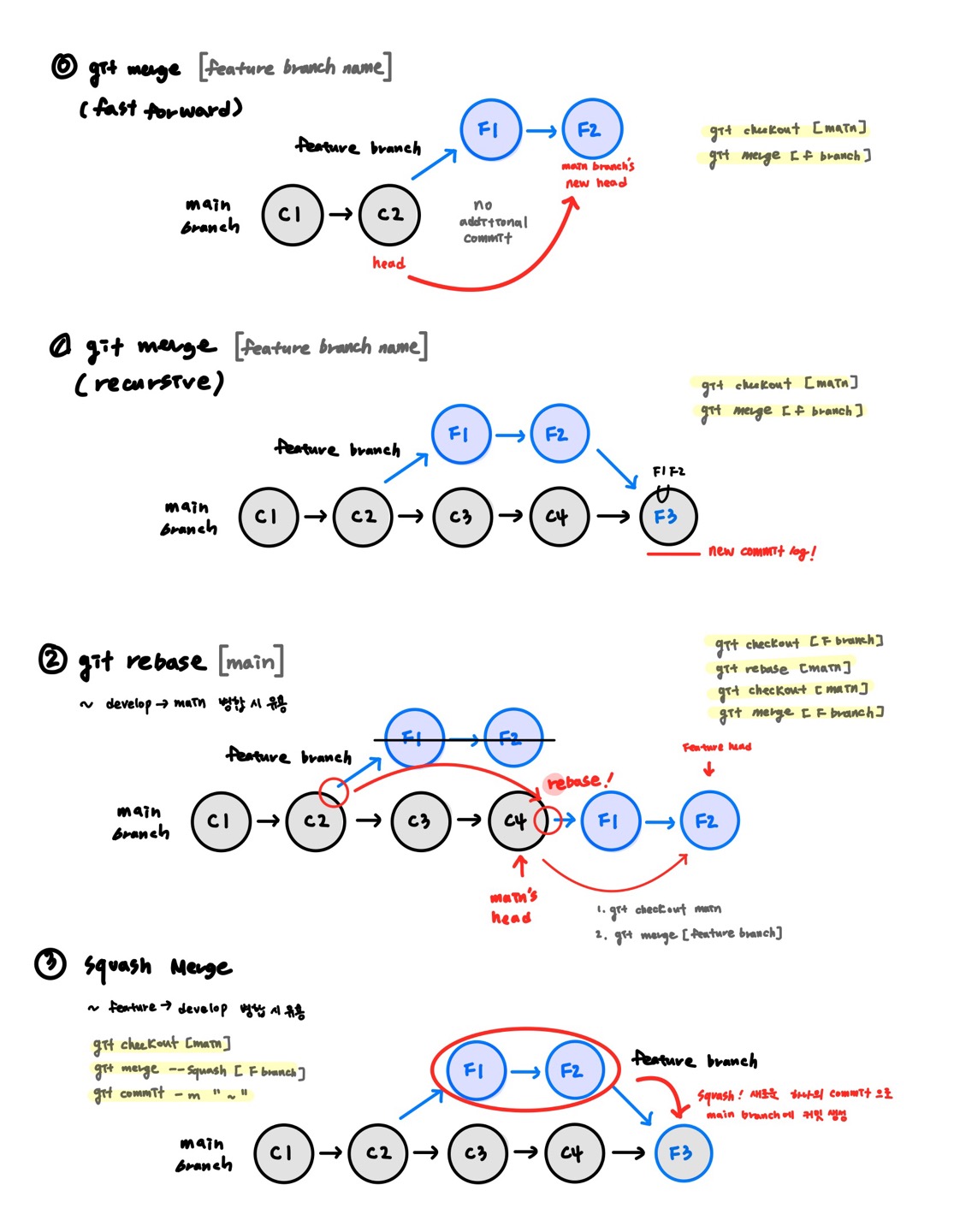
- 깃헙으로 협업 해 본 경험이 처음이라 애 먹었던 부분이다. 그림을 통해 한번 다시 정리 해 보았다.
- feature branch -> develop branch 로의 병합은 squash & merge 방식을 이용
- develop branch -> main 로의 병합은 merge 방식을 이용

2
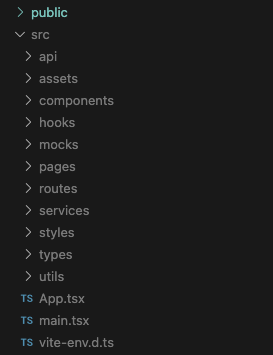
- data structure
- 항상 정돈된 폴더 구조로 작업을 하고 싶었는데 이번 기회에 경험 할 수 있어서 좋았다.
- api
- api와 관련된 로직과 인증과 관련된 내용을 포함하는 파일을 모아 둠
- assets
- 프로젝트에 쓰일 icon들과 이미지를 모아 둠
- components
- 재사용 가능한 컴포넌트
- common : 여러 페이지에서 두루 사용되는 컴포넌트
- domain : 특정 페이지 혹은 기능에서만 사용되는 컴포넌트
- services
- 각 페이지의 기능에 따라 필요한 정보를 가공하는 로직을 담은 파일을 모아 둠
- styles
- 프로젝트에 사용할 폰트를 모아둠
- utils
- 여러 군데에서 공통적으로 사용할 수 있는 공통 함수 등을 포함하는 유틸 파일들을 모아 둠
- 모든 폴더에는 index 파일을 만들어 모듈 import 경로를 간단히 할 수 있게 했다.

3
- RushStack
- Microsoft가 개발한 오픈 소스 프로젝트
- TypeScript 기반의 JavaScript 프로젝트를 구축 및 관리하기 위한 도구와 라이브러리의 집합
- 어떤 코딩 컨벤션을 이용할까 고민 하다가 많이 쓰는 airbnb를 사용할까도 생각 했는데 새로운 것을 시도 해 보고 싶어서 이선협 강사님이 추천해주신 RushStack을 사용하게 되었다.
4
- React Query
- 서버에서 가져온 데이터를 웹 브라우저 앱에서 사용하기 쉽게 도와주는 기술
- 프로젝트를 하면서 가장 어려웠던 부분이기도 하고 편리했던 도구 이기도 하다.
- 제공하는 여러 hook 들을 이용해서 api와 캐싱을 손쉽게 할 수 있었다.
- 가장 많이 사용한 hook 3개를 다시 정리하고 넘어가보자
- useQuery
- Get 요청과 같은 Read 작업을 할 때 사용되는 hook이다.
- 첫번째 인자인 queryKey를 기반으로 데이터 캐싱을 관리한다. 두번째 인자로는 비동기 함수(api 호출 함수)가 들어간다.
- return 값은 api의 성공여부, 실패 여부, api return 값을 포함한 객체이다.
- useMutation
- POST, PUT, DELETE와 같은 변경 및 수정 작업을 할 때 사용되는 hook이다.
- 첫 번째 인자로 비동기 함수(api 호출 함수)를 받는다.
- useMutation의 반환 값인 mutation 객체의 mutate 메서드를 이용해서 요청 함수를 호출할 수 있다.
- useMutation을 정의 해둔 뒤 이벤트가 발생되었을 때 mutate를 사용해주는 식으로 사용한다.
- useInfiniteQuery
- 특정 조건에서 데이터를 추가적으로 받아오는 기능 구현을 지원해준다.
- 무한 스크롤 구현을 위해 getNextPageParam을 이용했다.
- getNextPageParam을 이용해서 다음에 불러올 페이지를 설정하고 반환해준다.
- 반환값은 첫번째 인자인 queryFn의 파라미터로 넘어간다.
- staleTime & cacheTime
- useQuery 와 useInfiniteQuery 의 세번째 인자는 options인데 staleTime / cacheTime 을 지정할 수 있다.
- 이슈
- 무한 스크롤 기능을 구현하다가 이전 페이지에서 불러온 데이터가 페이지가 변경 되어도 나타나는 문제가 있었는데 이를 staleTime / cacheTime 옵션을 이용해서 해결하였다.
- staleTime
- 데이터가 fresh에서 stale 상태로 변경되는 데 걸리는 시간
- 데이터를 다시 받아올지 결정하는 시간
- 기본값이 0 이다.
- 기본값이 0 이므로 일반적으로 fetch 후에 바로 stale이 된다.
- cacheTime
- cacheTime은 캐시에서 비활성 데이터를 삭제하기 전에 React Query가 저장하는 기간이다.
- 비활성화 상태에서 데이터를 얼마나 유지할지 결정하는 시간
- 기본값은 5분이다.
- 무조건 inactive 된 시점을 기준으로 캐시 데이터 삭제를 결정한다.
- 이슈 해결
- cachetime을 0으로 설정해서 캐시에 남아있는 정보가 없게 하여 이전 데이터가 남아있다가 다시 보이는 상태를 해결
- + 이후 useInfiniteScroll에서 queryKey를 ['post']하나가 아니라 ['post', '{channel}']과 같이 변경하여 특정 변수에 의존하여 쿼리 키가 일치 할때만 데이터를 가져오게 하는 방법으로 변경했다.
5
- typeScript
- typeScript 사용이 유독 어려웠는데 프로젝트를 하면서 Generic 사용이 전 보다 편해졌다.
- Generic
- 클래스나 함수, 인터페이스를 다양한 타입으로 재사용 할 수 있다.
- 선언할때는 타입 파라미터(T)만 적어주고 생성하는 시점에 사용하는 타입을 결정한다.
- 간단한 예시도 첨부 합니다.
// 예제1 function getSize<T>(arr: T[]) { return arr.length } const arr1 = [1, 2, 3] getSize<number>(arr1); // 예제2 interface Mobile { name: string; price: number; option: T } const m1: Mobile<object> = { name: "s21", price: 1000, option: { color: "red" coupon: false, } } const m2: Mobile<string> = { name: "s20", price: 900, option: "good" } // 예제3 // extends interface User { name: string; age: number; } interface Car { name: string; color: string; } const user: User = { name: "a", age: 10 }; const car: Car = { name: "bmw", color: "red" }; function showName<T extends { name: string }>(data: T): string { return data.name }6
- Tailwind
- Tailwind 사용이 처음이라 낯설었지만 프로젝트를 통해서 익힐 수 있어서 좋았습니다.
- 간단한 클래스 이름을 사용하여 스타일을 적용 가능
- 가독성을 높여주었다.
- 사용자 정의 가능한 테마를 제공하므로 디자인을 맞춤화하고 프로젝트의 디자인에 맞게 스타일을 조정할 수 있었다.
🏠⭐️👍😆
다사다난 했던 프로젝트가 끝났다! 아쉬운 부분도 많았지만 많이 배울 수 있었던 좋은 경험이었다.
보완해서 다음 프로젝트 때 더 잘 해보자! 준일 팀원 모두 수고했고 고마웠어요! 파이팅!!
반응형'프로그래머스 데브코스: 빅 데이터 플랫폼 프론트엔드 엔지니어링' 카테고리의 다른 글
(프로그래머스 데브코스 10월 회고) 원데이 히어로 프로젝트 (2) 2023.11.06 (7~8월/MIL) 프로그래머스 데브코스 FE 회고 (2) 2023.09.05 (UX/UI) 스켈레톤 UI (0) 2023.08.03 (6월/MIL) 프로그래머스 데브코스 FE 한달 회고 (2) 2023.07.10 notion 클로닝 프로젝트 회고 - History API, SPA (1) 2023.07.07