-
[Network] 쿠키(Cookie)와 세션(Session)Computer Science/Network 2024. 6. 8. 00:28
[Network] 쿠키(Cookie), 세션(Session) 그리고 JWT(JSONWebToken) - (1) HTTP
쿠키와 세션을 이용하는 이유 : HTTP먼저 쿠키와 세션의 등장 배경을 설명하기 위해 HTTP에 대해 잠시 설명하려 합니다.HTTP(HyperText Transfer Protocol)는 request(요청)/response(응답) 구조로 웹에서 브라우
dev-ea-jung.tistory.com
저번 글에서 쿠키와 세션이 등장하게 된 배경에 대해 알아보았습니다. 이번 글에서는 쿠키와 세션에 대해서 알아볼게요!
🍪 쿠키
쿠키는 브라우저 로컬(유저의 하드디스크 메모리)에
key:value쌍으로 저장되는 작은 크기의 문자열 데이터이자 HTTP 프로토콜의 일부입니다. 유효시간 내에서는 브라우저가 종료되어도 계속 유지됩니다.쿠키의 생성과 저장 과정

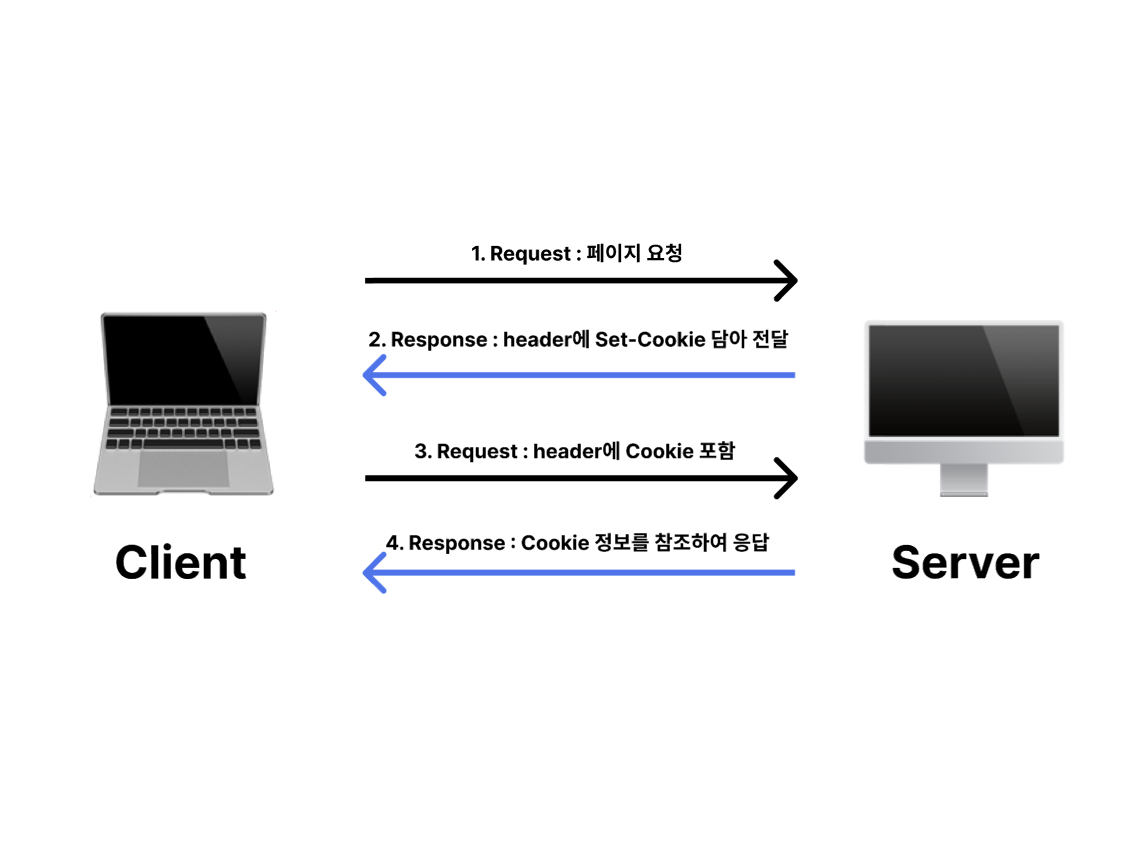
쿠키의 생성과 저장은 구현에 따라 다르지만 원리는 동일합니다. 쿠키는 주로 웹 서버에 의해 만들어집니다. 예시와 함께 살펴봅시다. 예를 들어, 서버에서
username=ea,userlevel=3이라는 2개의 쿠키를 브라우저에 저장하고 싶다고 가정해 볼게요.1️⃣ www.test.com 서버는 브라우저의 요청이 들어오면, 클라이언트에 관한 정보를 토대로 각 쿠키를 Set-Cookie 헤더에 실어서 응답합니다.
// HTTP Request GET /index.html HTTP/1.1 HOST: www.test.com// HTTP Response HTTP/1.1 200 OK Content-Type: text/html Set-Cookie: username=ea Set-Cookie: userlevel=32️⃣ 브라우저는 서버로 받은 이 2개의 쿠키를 클라이언트의 하드디스크에 저장해 둡니다. 브라우저의 Application 탭의 Cookie 디렉터리에서도 확인할 수 있습니다.
3️⃣ 이후 동일한 서버(www.test.com)로 요청을 할 때마다 Cookie 헤더에 이전에 서버로부터 받았던 쿠키를 그대로 담아 보냅니다.
// HTTP 요청 GET /index.html HTTP/1.1 Host: www.test.com Cookie: username=ea; userlevel=34️⃣ 서버는 브라우저로부터 들어오는 요청에서
username=ea,userlevel=3라는 쿠키를 읽어서 원하는 용도로 활용할 수 있습니다.쿠키 사용 예시
쿠키는 다양한 곳에서 사용됩니다. 사이트에 방문했을 때
모든 쿠키를 허용하시겠습니까?라는 팝업창을 자주 볼 수 있었을 겁니다.쇼핑몰 사이트에서 여러 상품을 보기 위해 페이지를 이동하여도 장바구니의 상품은 계속 유지되는 것도 쿠키에 장바구니 정보를 담아둔 덕분입니다.
그리고
로그인 정보를 저장하시겠습니까?라는 문구도 자주 볼 수 있는데 아이디와 비밀번호를 저장하고 자동 로그인 되는 것도 쿠키를 사용했기 때문입니다.또한 광고 팝업창 하단에
오늘 더 이상 이 창을 보지 않음이라는 체크 박스가 있습니다. 여기에 체크하게 되면 서비스를 이용하는 동안 페이지를 이동하더라도 광고 팝업 창이 더 이상 뜨지 않습니다. 이 또한 쿠키를 이용한 방식입니다.쿠키의 종류
쿠키에는 세션 쿠키(임시 쿠키)와 영구 쿠키가 있습니다.
세션 쿠키(임시 쿠키)는 웹 사이트를 방문할 때 브라우저 내의 서브 폴더에 생성되며, 사용자가 사이트를 떠나면 삭제되는 쿠키입니다. 그러나 영구 쿠키는 브라우저 서브 폴더에 그래로 남아 해당 웹 사이트에서 활동한 내역을 저장하고 있습니다. 저장 기간은 보통 브라우저 설정에서 변경할 수 있습니다. 지정된 만료일이 되면 디스크에서 쿠키가 제거됩니다.
예시와 함께 쿠키 종류를 살펴보면, 브라우저를 종료하고 재 접속 시에도 로그인이 유지되어 있으며, 장바구니 정보도 보존되어 있다면 그건 영구 쿠키를 사용했을 것이고, 브라우저를 종료하고 재 접속 시에 광고 팝업이 또다시 뜨면서 오늘 더 이상 이 창을 보지 않음 체크 박스에 체크하게 한다면 세션 쿠키를 사용한 것으로 브라우저를 닫으면 세션 쿠키는 삭제되기 때문에 다시 쿠키를 생성해 줘야 광고 팝업창이 뜨지 않습니다.
자바스크립트로 쿠키 다루기
쿠키는 주로 웹 서버에 의해 만들어진다고 해서 브라우저에서 쿠키에 접근을 못하는 것은 아닙니다.
document.cookie프로퍼티를 이용하면 쿠키를create,delete,read할 수 있습니다.document.cookie는name=value쌍으로 구성되어 있고, 각 쌍은;로 구분합니다.// read let cookie = document.cookie // cookieName1=value1; cookieName2=value2 // create // name이 user이고, value가 John인 쿠키 추가 // 속성값으로 path와 expires를 설정해서 추가 // 속성값은 쿠키 스트링에 저장되지 않고 속성 정보에 저장된다. document.cookie = 'user=John; path=/; expires=Tue, 19 Jan 2038 03:14:07 GMT' // delete // 만료 기간을 과거로 바꾸어 버리면 된다. 단, 쿠키 요소를 삭제할때는 반드시 path를 맞춰야 한다. // 혹은 max-age를 사용할 수 있다. // max-age는 expires 속성의 대안으로 동일하게 쿠키 만료 기간을 설정할 수 있게 해준다. // 1시간 뒤에 쿠키가 삭제된다. document.cookie = 'max-age=3600' // 만료 기간을 0으로 지정하고 쿠키를 바로 삭제한다. document.cookie = 'max-age=0'세션
세션은 기본적으로 쿠키를 이용하여 구현이 됩니다. 클라이언트를 구분하기 위해 각 클라이언트에게
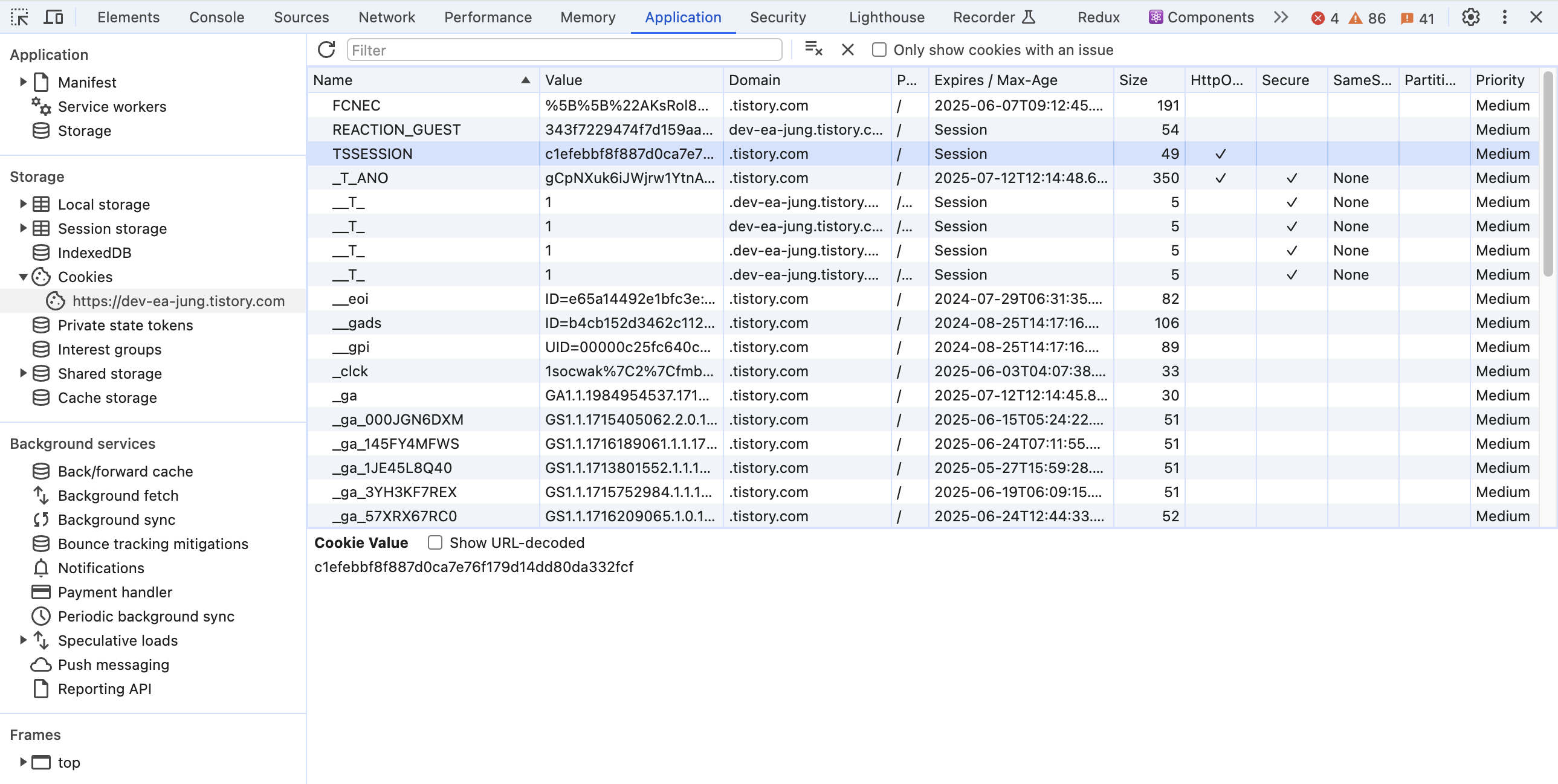
Session ID를 부여하고 클라이언트는 쿠키에Session ID를 저장해 둡니다. 실제 세션(Session)에 해당하는 데이터는 서버에 저장하여 관리합니다. 웹 서버는Session ID를 이용해서 웹 브라우저를 위한 세션을 찾기 때문에, 웹 서버와 웹 브라우저는Session ID를 공유할 수 있는 방법으로 쿠키를 사용한 겁니다. 제 블로그 주소에서 개발자 도구의 Application의 쿠키 탭을 보면TSSESION쿠키가 있습니다. 이TSSESION쿠키의 Value가 Session ID로 이를 이용해서 서버에서 세션 객체에 접근합니다.
세션 객체에 대해 조금 더 자세히 봅시다.
세션 객체는
Key에 해당하는SESSIONID와 이에 대응하는Value로 구성되어 있습니다.Value에는 세션 생성 시간(creationTime), 마지막 접근 시간(lastAccessTime) 및 유저가 저장한 속성 등이 Map 형태로 저장됩니다.1234(SESSIONID) creationTime : 1578668403241 (Long) lastAccessTime : 1578668403453 (Long) userId: test1세션은 유효 시간을 두어 일정 시간 응답이 없다면 끊을 수 있고, 브라우저가 종료될 때까지 인증상태를 유지할 수 있습니다.
세션은 서버에서 해당 세션을 삭제하거나 브라우저를 종료하면 삭제되기 때문에 쿠키보다 보안성이 좋습니다. 그러니 인증 정보 같은 민감한 정보는 클라이언트에 보내지 말고 세션을 이용하여 서버에 저장하는 것을 고려해 볼 수 있을 것 같습니다. 또한 서버에서 데이터를 저장하므로 서버 용량이 허용하는 한 제한 없이 데이터를 저장할 수 있 수 있다는 장점이 있습니다. 하지만 양면적으로 이로 인해 서버의 부하가 커져 성능 저하를 수 있다는 단점이 있습니다.
세션의 생성과 저장 과정 (Session 인증 방식)

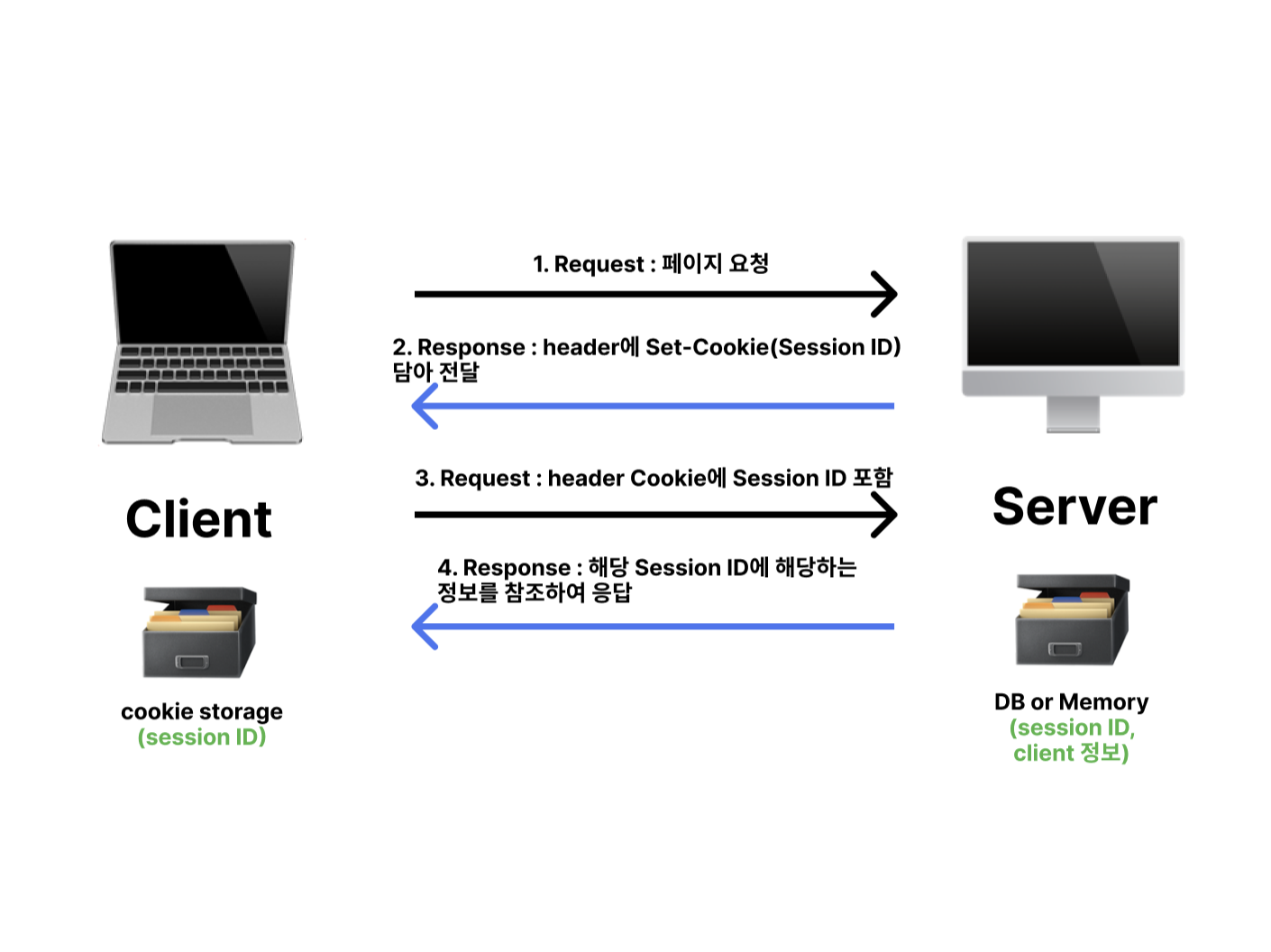
1️⃣ 유저가 웹사이트에서 로그인하면 Session이 서버 메모리 (혹은 DB) 상에 저장됩니다. 이때 Session을 식별하기 위한
Session ID를 기준으로 정보를 저장합니다.2️⃣ 서버에서 보낸 Response header의 Set-Cookie의 Session Id를 브라우저의 쿠키에 저장합니다.
3️⃣ 브라우저는 해당 사이트에 대한 모든 Request에 Session Id를 header cookie에 담아 전송합니다.
4️⃣ 서버는 클라이언트가 보낸 Session Id와 서버 메모리로 관리하고 있는 Session Id를 비교하여 인증을 수행하여 Response를 보냅니다.
?! 세션 vs 웹 스토리지로서의 세션 스토리지 vs 세션 저장소로서의 세션 스토리지
세션에 대해 정리하다가 비슷한 용어인 세션 스토리지가 생각나면서 둘이 연관이 있나 궁금했고 둘의 개념이 헷갈려서 간단히 정리하고 넘어 가려합니다.
🔅 세션
서버 측에서 관리되는 사용자의 상태나 데이터를 의미합니다.
🔅 웹 스토리지로써의 세션 스토리지
웹 스토리지 객체인
Local Storage와Session Storage중 하나로 브라우저 내에서 탭 또는 창 별로 독립적으로 데이터를 저장하는 메커니즘입니다. 브라우저 내에 key-value 쌍을 저장할 수 있게 해 줍니다.Local Storage와Session Storage를 사용하면 페이지를 새 로고침해도 데이터를 보존할 수 있고Local Storage를 사용할 경우 심지어 브라우저를 다시 실행해도 데이터가 사라지지 않고 남아있습니다.🔆 쿠키를 사용하면 브라우저에 데이터를 저장할 수 있는데, 왜 웹 스토리지 객체를 사용해 데이터를 저장하는 걸까?
1. 용량 제한
쿠키는 일반적으로 도메인당 약 4KB의 데이터만 저장할 수 있습니다. 로컬 스토리지와 세션 스토리지는 일반적으로 도메인당 약 5KB에서 10KB까지 데이터를 저장할 수 있습니다.
2. 네트워크 트래픽
쿠키는 매번 서버와의 요청과 응답 시마다 함께 전송됩니다. 이는 불필요한 네트워크 트래픽을 증가시키고 성능에 영향을 줄 수 있습니다. 반면에 로컬 스토리지와 세션 스토리지는 클라이언트 측에만 저장되며, 서버로 전송되지 않으므로 네트워크 트래픽에 영향을 주지 않습니다.
3. 보안 문제
쿠키는 특히 세션 관리에 자주 사용되며, 이를 악용한 세션 하이재킹 공격이 있을 수 있습니다. HTTPS를 사용하여 쿠키를 암호화하거나 HttpOnly 속성을 설정하여 자바스크립트에서 접근할 수 없도록 해야 합니다.
로컬 스토리지와 세션 스토리지는 클라이언트 측에 저장되며, 쿠키와 달리 자동으로 서버로 전송되지 않기 때문에 이러한 종류의 공격에 덜 취약합니다. (그러나 여전히 자바스크립트에서 접근할 수 있으므로 XSS 공격에 주의해야 합니다.)
4. 사용의 용이성
쿠키의 key와 value는 문자열 형태로 저장되기 때문에 데이터 형식의 관리가 까다로울 수 있습니다. 쿠키와 다르게 웹 스토리지 객체는 자바스크립트 API를 통해 쉽게 설정하고 읽을 수 있으며, 객체 형태로 데이터를 저장할 수 있어 편리합니다.
🔅 세션 저장소로써의 세션 스토리지
쿠키는 클라이언트의 브라우저 스토리지에 저장된다는 것은 알 수 있었습니다. 실제 브라우저의 개발자 도구의 Application 탭의 Cookie를 확인해 보면 확인할 수 있었습니다. 그렇다면 세션은 서버 혹은 서버의 세션 스토리지에 저장된다는데 정확히 서버의 무슨 저장소 어디를 말하는지 궁금했습니다. DB는 확실히 아니고 뭉뚱그려 서버라고 하니 답답했습니다. 찾아보니 비슷한 고민을 한 글을 발견해서 공유합니다. 🔗링크 결론은 세션이 저장되는 장소로 불리는 서버 혹은 세션 스토리지는 서버 상의 메모리라고 합니다.
세션이 보안도 좋은데 쿠키를 사용하는 이유는 뭘까?
세션은 서버의 자원을 사용하기 때문에 무분별하게 만들다 보면 서버가 느려질 수 있고 서버 자원(서버의 메모리)이 부족할 수 있습니다. 따라서 쿠키를 사용하면 서버 자원의 낭비를 방지하여 웹 사이트 속도를 높일 수 있습니다.
쿠키 vs 세션 비교 정리
✅ 쿠키와 세션은 비슷한 역할을 하며, 동작 원리도 비슷합니다. 그 이유는 세션도 결국 쿠키를 사용하기 때문입니다.
✅ 쿠키와 세션의 가장 큰 차이점은 사용자의 정보가 저장되는 위치입니다. 쿠키는 서버의 자원을 사용하지 않으며, 세션은 서버의 자원을 이용합니다.
✅ 보안 면에서는 세션이 더 우수합니다.
- 쿠키는 클라이언트 로컬에 저장되기 때문에 변질되거나 request에서 스니핑 당할 우려가 있으므로 보안에 취약하지만, 세션은 쿠키를 이용해서 Session Id만 저장하고 이를 통해 서버에서 처리하기 때문에 상대적으로 보안성이 좋습니다.
✅ 쿠키도 만료 시간이 있지만 파일로 저장되기 때문에 브라우저를 종료해도 계속 정보가 남아 있을 수 있습니다. 반면에 세션도 만료시간을 설정할 수 있지만 브라우저가 종료되면 만료 시간에 상관없이 삭제됩니다.
- Chrome에서 다른 탭을 사용해도 세션은 공유되며, 다른 브라우저를 사용하게 되면 다른 세션을 사용하게 됩니다.
✅ 속도 측면에서는, 쿠키에 정보가 있기 때문에 서버에 요청 시 속도가 빠르고 세션은 정보가 서버에 있기 때문에 처리가 요구되어 상대적으로 느린 속도를 가집니다.
이번 글에서는 쿠키와 세션에 대해 알아보았어요. 다음 글에서는 쿠키와 세션을 이용해서 로그인하는 방식을 조금 더 자세히 알아볼게요!
[Network] 쿠키와 세션을 이용한 로그인 방식 (인증/인가)
[Network] 쿠키(Cookie), 세션(Session) 그리고 JWT(JSONWebToken) - (1) HTTP쿠키와 세션을 이용하는 이유 : HTTP먼저 쿠키와 세션의 등장 배경을 설명하기 위해 HTTP에 대해 잠시 설명하려 합니다.HTTP(HyperText Transf
dev-ea-jung.tistory.com
🦋 참고 자료
로그인방식에 대한 고찰(session ID, Token방식)
WEB 쿠키(cookie), 세션(session)에 대해서
반응형'Computer Science > Network' 카테고리의 다른 글
[Network] 쿠키와 세션을 이용한 로그인 방식 (인증/인가) (1) 2024.06.09 [Network] HTTP : 쿠키(Cookie)와 세션(Session) 등장 배경 (0) 2024.06.05