-
[JS + TS / 🔥 Tadak Tadak 🔥] 공백 입력 방지를 위한 폼 유효성 검사 구현하기 ( trim() 메서드 + as 단언 )JavaScript 2024. 2. 2. 16:44

🍎 목차
1. 문제 상황
2. 소스 코드
3. trim() 메서드
4. as 단언
5. 결과1. 문제 상황
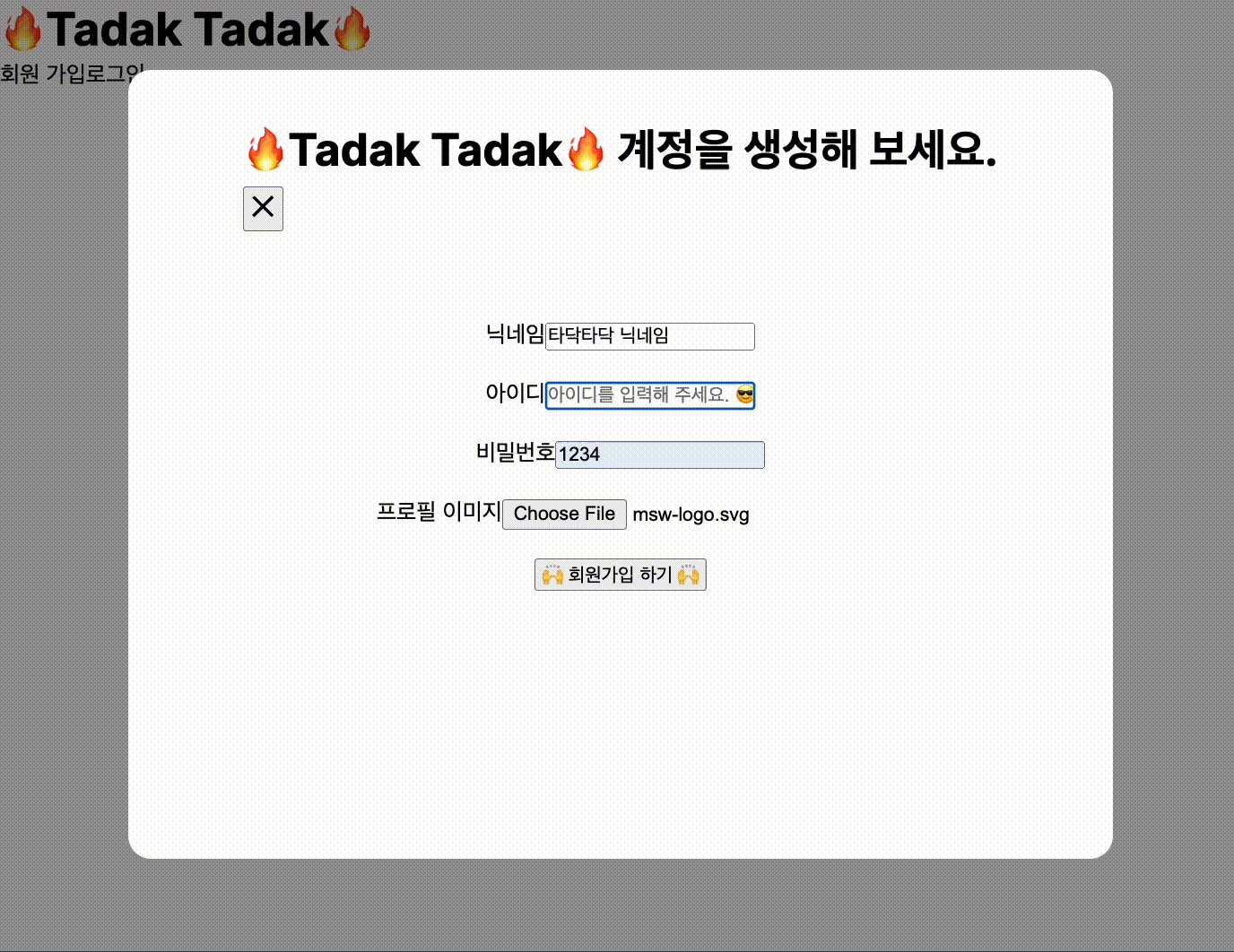
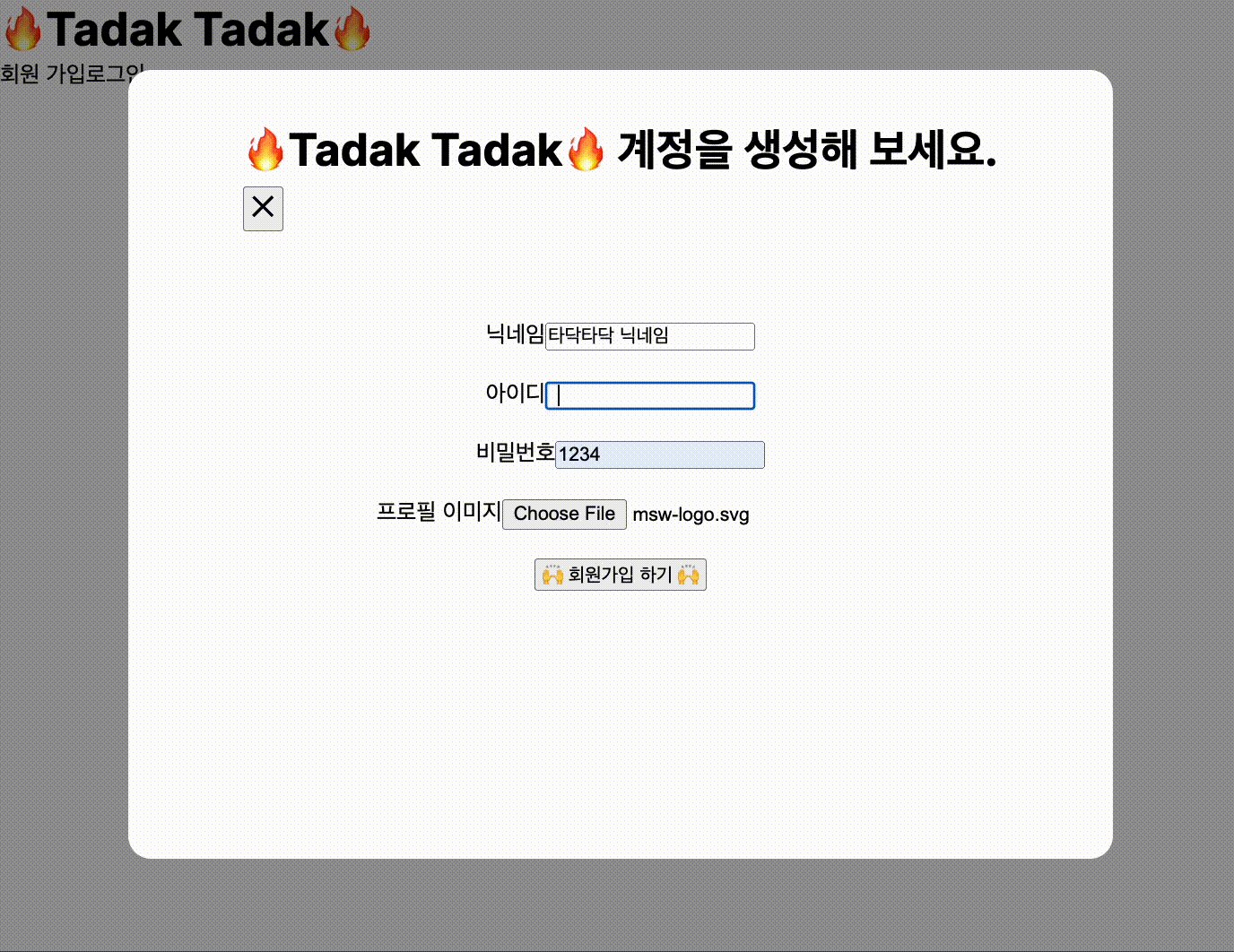
차후에 회원가입과 로그인의 각 항목에 대한 유효성 검사를 추가할 예정이지만 우선 간단하게 만들어보고 있습니다.
회원가입을 시험하던 중 아이디를 빈칸으로 제출한 경우에도 제출에 성공하는 문제를 발견했습니다.
닉네임과 비밀번호에서도 동일한 문제를 발견할 수 있었습니다.
이런 예외 상황에 대한 처리 코드를 추가하려고 합니다.

2. 소스 코드
// 이전 코드 'use server' import { signIn } from '@/auth' import { redirect } from 'next/navigation' export default async (formData: FormData) => { if (!formData.get('id')) { return { message: 'no_id' } } if (!formData.get('nickname')) { return { message: 'no_nickname' } } if (!formData.get('password')) { return { message: 'no_password' } } if (!formData.get('image')) { return { message: 'no_image' } } let shouldRedirect = false try { const response = await fetch( `${process.env.NEXT_PUBLIC_BASE_URL}/api/users`, { method: 'post', body: formData, credentials: 'include', } ) if (response.status === 403) { return { message: 'user_exists' } } shouldRedirect = true await signIn('credentials', { username: formData.get('id'), password: formData.get('password'), redirect: false, }) } catch (err) { console.error(err) return } if (shouldRedirect) { redirect('/home') } }3. trim() 메서드
trim() 메서드는 문자열 양 끝의 공백을 제거하고 원본 문자열을 수정하지 않고 새로운 문자열을 반환합니다. 여기서 말하는 공백이란 모든 공백문자(space, tab, NBSP 등)와 모든 개행문자(LF, CR 등)를 의미합니다.
MDN" " 와 같은 공백 문자열이 들어 올 경우 ➡︎ " ".trim() 하여 빈 문자열("")로 만들고 ➡︎ 논리적 NOT연산자( = !)를 사용하여 불리언 형태 True로 만들어 줍니다.
4. as 단언
formData.get('id').trim() 으로만 했을 경우 Object is possibly 'null' 타입 에러가 발생하게 되는데 null 상황에 대한 타입 처리를 안 해줘서 그럽니다. form 제출 시 들어오는 formData의 항목의 경우 type이 string으로 예상되기 때문에 as를 이용해 string 으로 단언해 줄 수 있습니다.
// 개선 후 코드 'use server' import { signIn } from '@/auth' import { redirect } from 'next/navigation' export default async (formData: FormData) => { if (!formData.get('id') || !(formData.get('id') as string)?.trim()) { return { message: 'no_id' } } if ( !formData.get('nickname') || !(formData.get('nickname') as string)?.trim() ) { return { message: 'no_nickname' } } if ( !formData.get('password') || !(formData.get('password') as string)?.trim() ) { return { message: 'no_password' } } if (!formData.get('image')) { return { message: 'no_image' } } ... 동일 코드 ... }5. 결과
빈칸이 입력되는 예외 상황에 해당 에러 메시지를 출력해 주어 입력 값에 대한 유효성을 검사해 주는 것을 확인할 수 있습니다.
 반응형
반응형'JavaScript' 카테고리의 다른 글
JavaScript로 Scroll Reveal Animation 구현하기 (0) 2024.04.29 자바스크립트에서 비동기 처리는 어떻게 이루어 질까? (+자바스크립트 동작 원리) (1) 2024.04.21 디바운싱과 쓰로틀링 (0) 2023.07.14 유틸성 함수(utility function) (4) 2023.06.23 렉시컬 스코프(정적 스코프) (4) 2023.06.15